티스토리 뷰
Opengl-tutorial 4 : 색깔이 입혀진 육면체
http://www.opengl-tutorial.org/kr/beginners-tutorials/tutorial-4-a-colored-cube/
위의 튜토리얼 따라가다가 궁금한게 생겼다.
Position 정보는 Vertex Shader에서 처리하니 Vertex Shader로 넘겨주는게 맞는 것 같은데
Color 정보는 Fragment Shader로 바로 넘기면 되는 것을 뭐하러 Vertex Shader로 넘긴 다음에 다시 Fragment Shader 로 넘기는 것인가?
// TransformVertexShader.vertexshader
// Output data ; will be interpolated for each fragment.
out vec3 fragmentColor;
...
void main() {
...
fragmentColor = vertexColor;
}왜 굳이 위 처럼 해주는지 도저히 이해가 가질 않았다.
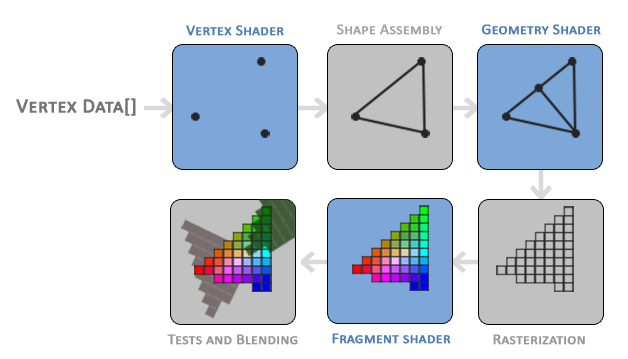
이 점은 Shader의 Pipeline을 보고 나서 이해 할 수 있었다.

렌더링 파이프 라인 구조가 위와 같다.
즉 최초의 Input Data는 Vertex Shader로 갈 수 밖에 없는 구조인 것이다.
따라서 cpu 코드에서 파이프라인으로 전달하는 코드는 우선적으로 Vertex Shader로 전달하는 것이 맞다.
사족)
아직 잘은 모르겠지만
렌더링 파이프라인과 컴퓨트 파이프라인이 있고..
렌더링 파이프 라인에 여러 쉐이더가 있는데 이게 컴퓨트 쉐이더로 구현돼 있다고 한다.
단지 렌더링 파이프라인을 쓰면 일련의 순차적인 작업(버텍스→프래그먼트)대로 실행이 되는 거고,
컴퓨트 파이프라인을 쓰면 렌더링 파이프라인과는 별도로 그래픽 카드에서 컴퓨트 쉐이더를 쓸 수 있는 것 같다.
https://docs.unity3d.com/kr/2017.4/Manual/class-ComputeShader.html
'Development > Etc' 카테고리의 다른 글
| Redmine 4.1 + Slack 연동 (1) | 2020.08.11 |
|---|---|
| Command Line(Prompt) 으로 네트워크 어댑터 켜기/끄기 (0) | 2015.11.29 |
| Synergy 1.4.10 가 먹통되는 다양한 현상들의 해결책 (0) | 2015.09.11 |
| 뮤텍스, 세마포어, 크리티컬 섹션 차이점 (0) | 2015.07.22 |
| [Robocode] Robocode-Developer 빌드하기 (1) | 2014.07.03 |
| 무료로 쓸 수 있는 이미지 검색 (0) | 2014.05.19 |
| [ffmpeg] Visual Studio에서 ffmpeg 사용하는 방법. (2) | 2012.09.16 |
| [MAC] 맥북에어 윈도우7 부트캠프 설치 - 슈퍼드라이브나 외장ODD 없이 부트캠프로 윈도우7 설치하기 (1) | 2012.03.21 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- gcc
- kering
- 음악
- 리눅스
- 드라이버
- it
- java
- Cloud
- jni강좌
- NDK
- Visual C++
- db
- AWS
- source
- C
- Python
- 프로그래밍
- Troubleshooting
- MFC
- winapi
- API
- jni
- database
- driver
- android
- C++
- 안드로이드
- linux
- Quiz
- algorithm
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
